CSS清除float浮动的常用几种方法
![]() 发布网友
发布时间:2022-04-25 16:29
发布网友
发布时间:2022-04-25 16:29
共2个回答
![]() 懂视网
时间:2022-04-06 14:50
懂视网
时间:2022-04-06 14:50
本篇文章给大家带来的内容是关于css中flaot浮动的原因及带来的问题分析 ,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
flaot浮动的原因与副作用
float中的四个参数
left,right,none,inherit
float 浮动的原因
使用浮动之后,元素会脱离标准的文档流。(标准的文档流就是按照不同的元素种类,如块元素,行元素按照各自的特点去排列显示,虽然属性不同,但都是按照从上到下,从左到右的顺序进行排列)
float 浮动的副作用
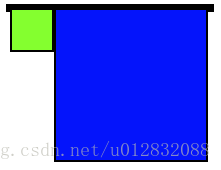
两个块级元素,会被浮动元素覆盖
<style type="text/css">
.box{
border: 4px solid #000000;
width: 200px;
height: 200px;
display: inline-block;
}
.itemSmall_1{
background-color: chartreuse;
width: 40px;
height: 40px;
border: 2px solid #000000;
/* float: left; */
}
.itemSmall_2{
background-color: chartreuse;
width: 40px;
height: 40px;
border: 2px solid #000000;
float: left;
}
.itemBig{
background-color: blue;
width: 150px;
height: 150px;
border: 2px solid #000000;
}
</style><body>
<div class="box">
<div class="itemSmall_1">
</div>
<div class="itemBig">
</div>
</div>
<div class="box">
<div class="itemSmall_2">
</div>
<div class="itemBig">
</div>
</div>
</body>*一个块元素,一个行内元素。行内元素如文字会浮动在浮动元素的周围,为浮动元素留出空间。
<style type="text/css">
.box{
border: 4px solid #000000;
width: 200px;
height: 200px;
display: inline-block;
vertical-align: top;
}
.itemSmall_1{
background-color: chartreuse;
width: 40px;
height: 40px;
border: 2px solid #000000;
/* float: left; */
}
.itemSmall_2{
background-color: chartreuse;
width: 40px;
height: 40px;
border: 2px solid #000000;
float: left;
}
.itemBig{
background-color: blue;
width: 150px;
height: 150px;
border: 2px solid #000000;
}
</style>
<body>
<div class="box">
<div class="itemSmall_1">
</div>
<div class="itemBig">
</div>
</div>
<div class="box">
<div class="itemSmall_2">
</div>
行内元素行内元素行内元素行内元素行内元素行内元素行内元素行内元素行内元素行内元素行内元素行内元素行内元素行内元素行内元素行内元素 </div>
</body>*两个块级元素浮动,出现父元素塌缩
<style type="text/css">
.box{
border: 4px solid #000000;
float: left;
}
.itemSmall_2{
background-color: chartreuse;
width: 40px;
height: 40px;
border: 2px solid #000000;
float: left;
}
.itemBig2{
background-color: blue;
width: 150px;
height: 150px;
border: 2px solid #000000;
float: left;
}
</style>
<body>
<div class="box">
<div class="itemSmall_2">
</div>
<div class="itemBig2">
</div>
</div>
</body>
![]() 热心网友
时间:2022-04-06 11:58
热心网友
时间:2022-04-06 11:58
一、浮动产生原因
简单地说,浮动是因为使用了float:left或float:right或两者都有而产生的浮动,导致样式缺失或者不正确显示等问题;
二、浮动产生负作用
1、背景不能显示
由于浮动产生,如果对父级设置了(CSS background背景)CSS背景颜色或CSS背景图片,而父级不能被撑开,所以导致CSS背景不能显示。
2、边框不能撑开
如果父级设置了CSS边框属性(css border),由于子级里使用了float属性,产生浮动,父级不能被撑开,导致边框不能随内容而被撑开。
3、margin padding设置值不能正确显示
由于浮动导致父级子级之间设置了css padding、css margin属性的值不能正确表达。特别是上下边的padding和margin不能正确显示。